One of the major problems with SharePoint development is
that the framework is not designed with testability in mind. It is not easy to
replace the SharePoint object model using Mocks/ Stubs
which makes practices like unit testing more difficult in SharePoint
development.
The main focus will be to use a combination of best
architectural practices and isolation frameworks to achieve best results to do
Agile in SharePoint. For e.g. isolating SharePoint calls using a Repository
pattern makes it easy to mock a repository object in the above layers to
isolate SharePoint object model. Building SharePoint solutions using XP
techniques helps the teams in faster development, predictable deliveries,
better quality, less stress and happy stakeholders
Repositories
Repositories act as mediators, or interface layers, between
different parts of an application. Making use of the repository pattern the
SharePoint object model can be exposed using a and repository which will be
responsible for using the SharePoint API for querying and updating SharePoint
list items.
By using a combination of Specification and data mapper
pattern with Repositories will allow the team to centralize the SharePoint list
access logic and conversion of types. This provides a simplified access
mechanism of list data and provide a layer of abstraction that makes unit
testing with emulators/mocks much easier
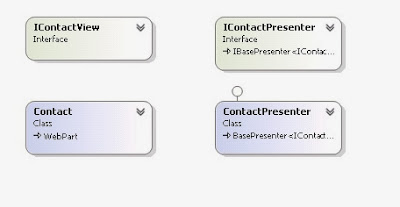
MVP
Separating the logic for the UI from the code that handles
user events, fetching data from repositories by using an implementation of MVP
allows developers to replace the actual view with a mock object for unit tests.
SharePoint
Emulator
With the availability of SharePoint Emulators the isolation
of the SharePoint API is much easier compared to the old way of isolating using
the Moles or Fakes framework.
In order to incorporate emulators into existing tests you
should wrap the relevant code in a SharePointEmulationScope, which accepts
EmulationMode enum as a parameter. It is enabled by default which in turn
performs run time interception of all Microsoft.SharePoint.dll calls.
[TestMethod]
[TestCategory("Data access layer tests")]
[Description("Test to verify the data mapper functionality")]
public void
BuildFromSPListItem_should_create_a_new_object_with_populated_values()
{
using (new SharePointEmulationScope(EmulationMode.Enabled))
{
var dataMapper = new MyObjectDataMapper();
const string customDescription = "Custom
Description";
using (var emulatedSite = new SPSite("http://localhost:8081/MySite"))
{
var listId = emulatedSite.RootWeb.Lists.Add("MyList", "Custom list", SPListTemplateType.GenericList);
var list = emulatedSite.RootWeb.Lists[listId];
var listitem = list.Items.Add();
listitem["Title"] = "mytitle";
listitem["CustomDesc"] = "Custom Description";
var myObject = dataMapper.FromSPListItem(listitem);
Assert.IsTrue(myObject.CustomDesc == customDescription);
}
}
}
Smoke tests
Smoke tests are quick, lightweight test or set of automated
tests, that confirm that the basic functionality of the sites are working as
expected. We use the smoke tests to verify whether the basic standards of
internet sites are adapted and are working as expected in all the environments.
The smoke tests are executed from a set of configuration files that specify the
details of the sites and environments to run against.
By having proper smoke tests, the team can ensure that the
site works with the basic functionalities after every upgrade or patches are
done on the farm.
Automation tests
The team also creates a set of UI driven automated tests
that cover the functional testing of the UI controls. This helps us verify that
the whole application including the user interface is functioning correctly.
Teams create Coded UI tests that help remove the need for manual regression
testing of a functionality. The Coded UI tests simulates the user experience of
clicking through the UI controls to verify things are working correctly.


No comments:
Post a Comment